The who
Fictional project.
PoochScoot
An online dog walking directory.
My role
UI/UX Designer
Tools
Figma
The request
PoochScoot wants a location-based dog walking directory mobile app that allows dog owners to select dog walkers in their area and schedule them to walk their dogs. They also want to see an example of how the app design extends onto a desktop or tablet website version.
The process
1. Mood boarding
For a clear sense of direction, I created mood board inspirations for colours, typography, imagery, and components/layout.
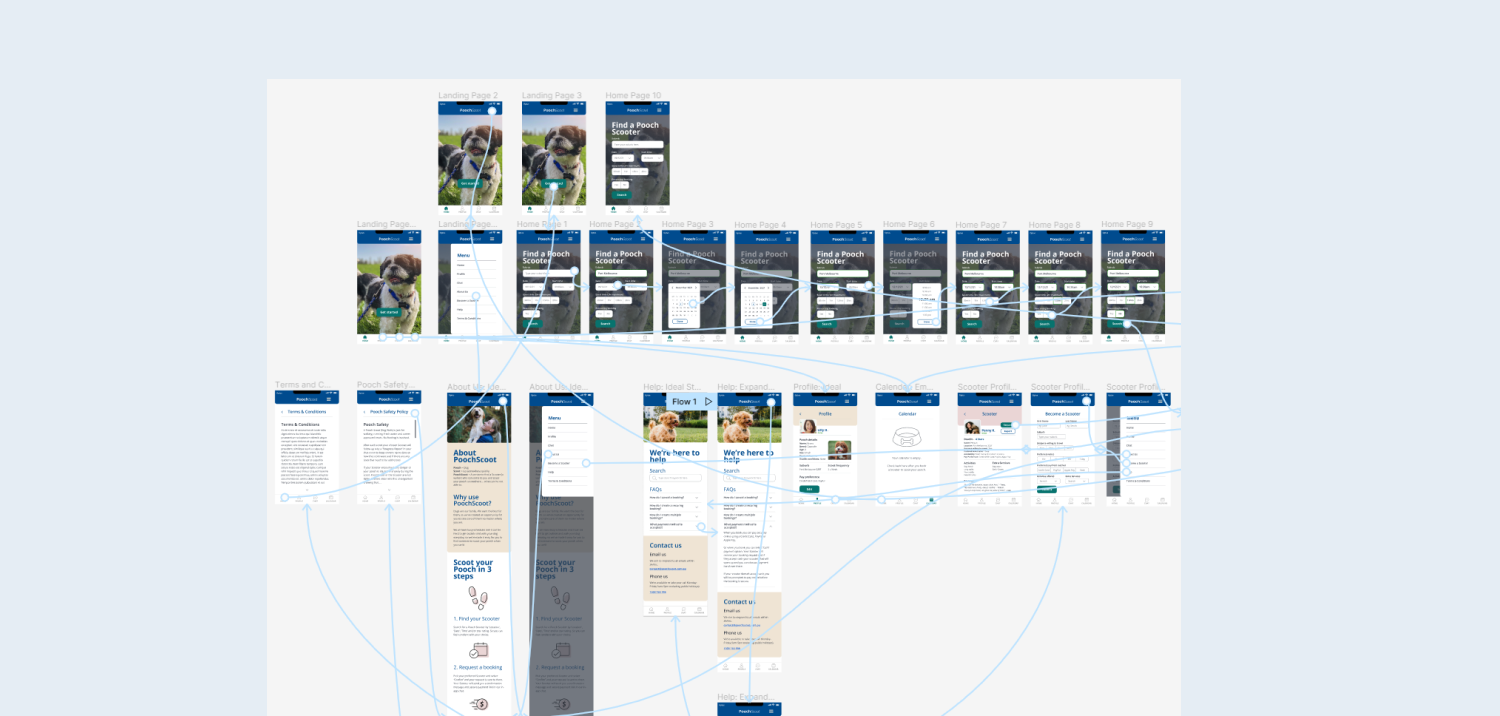
2. User flows
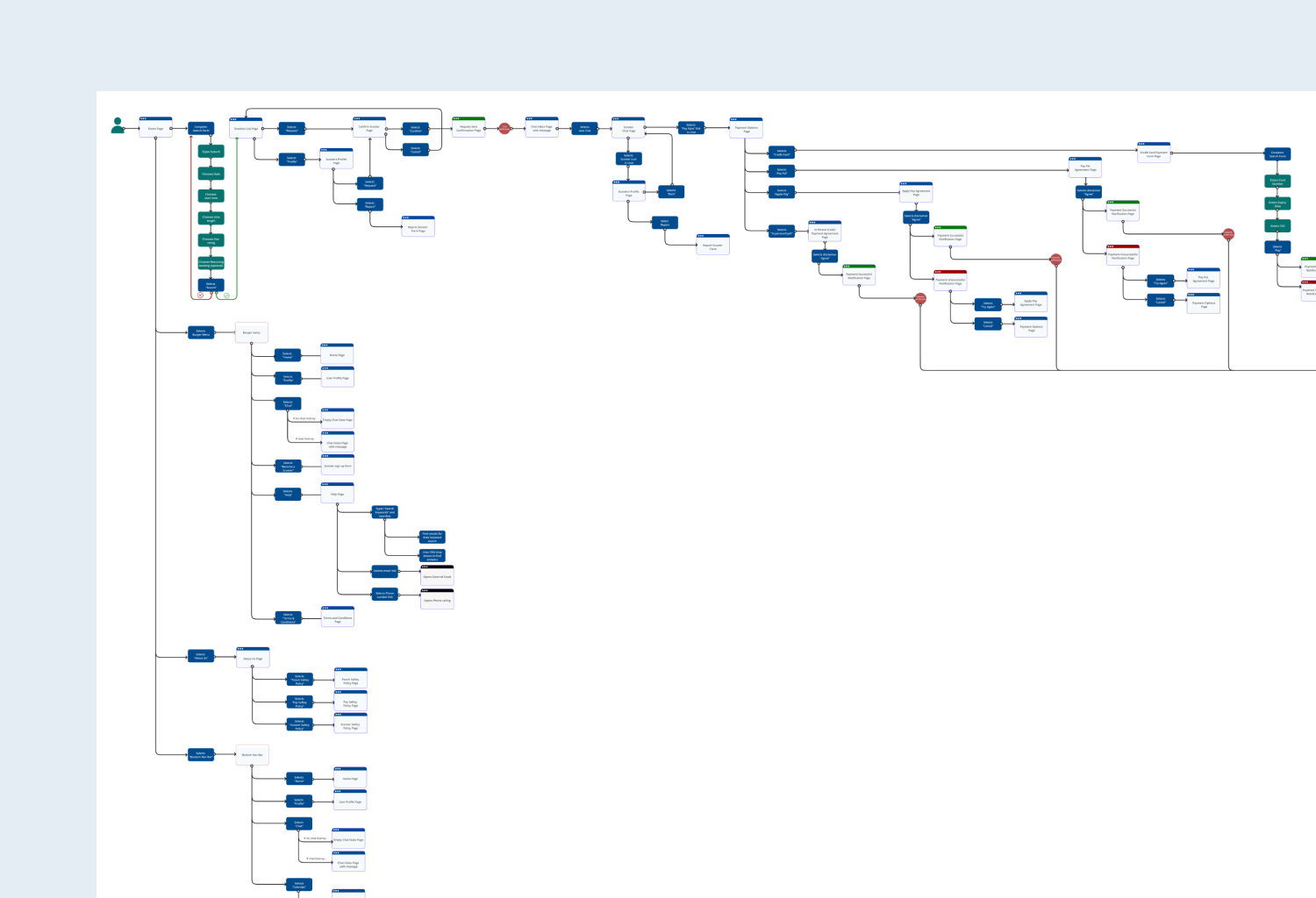
I built out the app user flow, charting the full user experience from the home page right through to the chat and payment screens.
3. Component libraries
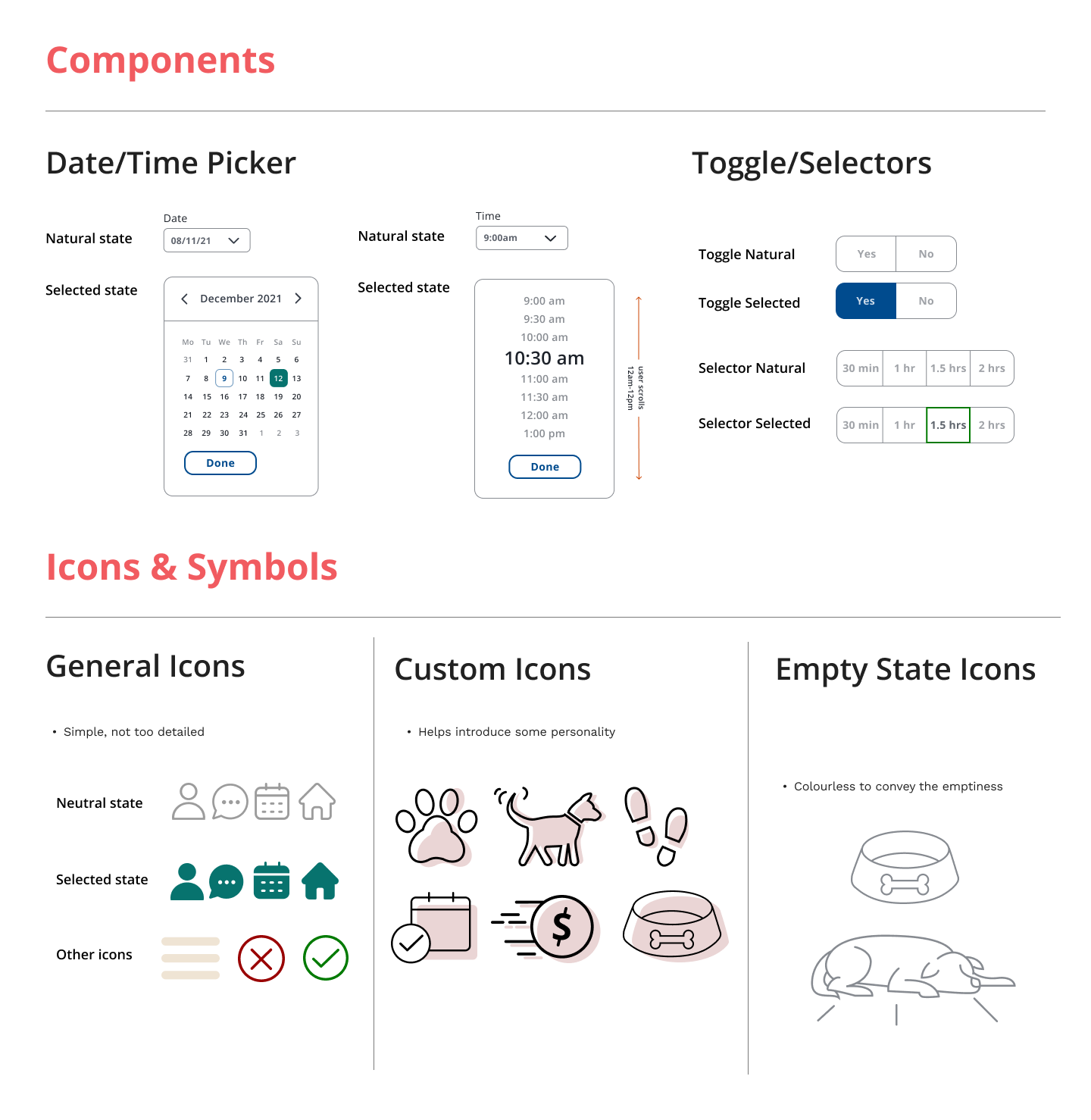
I created component libraries to utilise in the Desktop version and Mobile app including libraries for: typography, colours, buttons, input fields, date/time pickers, toggle/selectors, icons/symbols and imagery.
4. Designs (iterations, testing and iterating again)
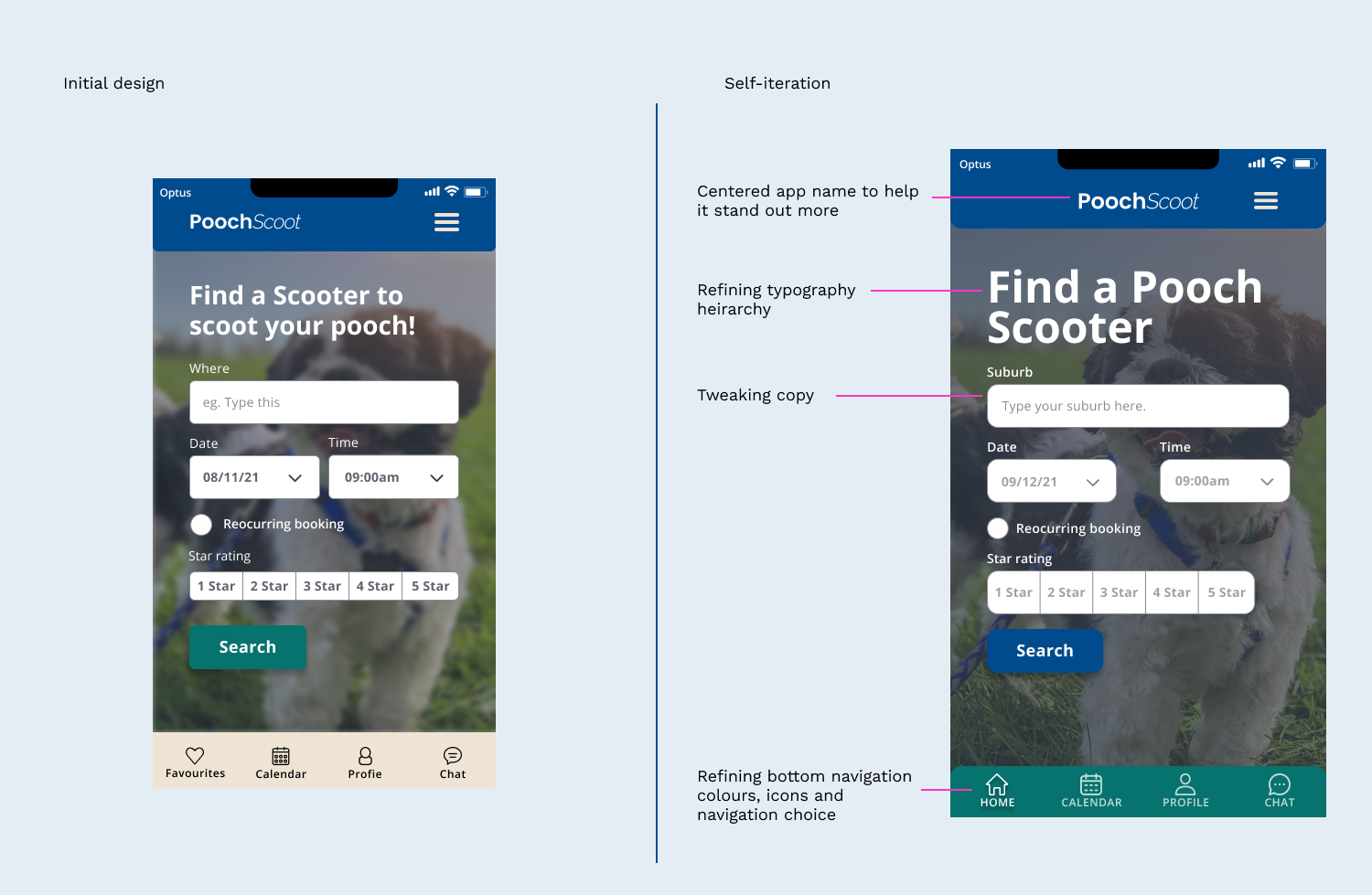
After initial designs (based on only a few supplied wireframes) I did some self-iterations for further visual and UX refinement, before moving into user testing.
Next came user testing. 4 x 30minute testing sessions were set up via Zoom. Users tested 6 scenarios:
Scenario 1: Search for a scooter
Scenario 2: Reading a scooter’s profile
Scenario 3: Booking a scooter
Scenario 4: Paying for a scooter
Scenario 5: Checking their calendar
Scenario 6: Cancelling a scooter.
5. Final designs
User insights on design and functionality were vital to strengthening the app experience as well as look-and-feel. Feedback was incorporated into post-testing/final designs.
I also supplied different UI states eg, blank state, loading state and ideal load state. This also included error messaging for online forms.
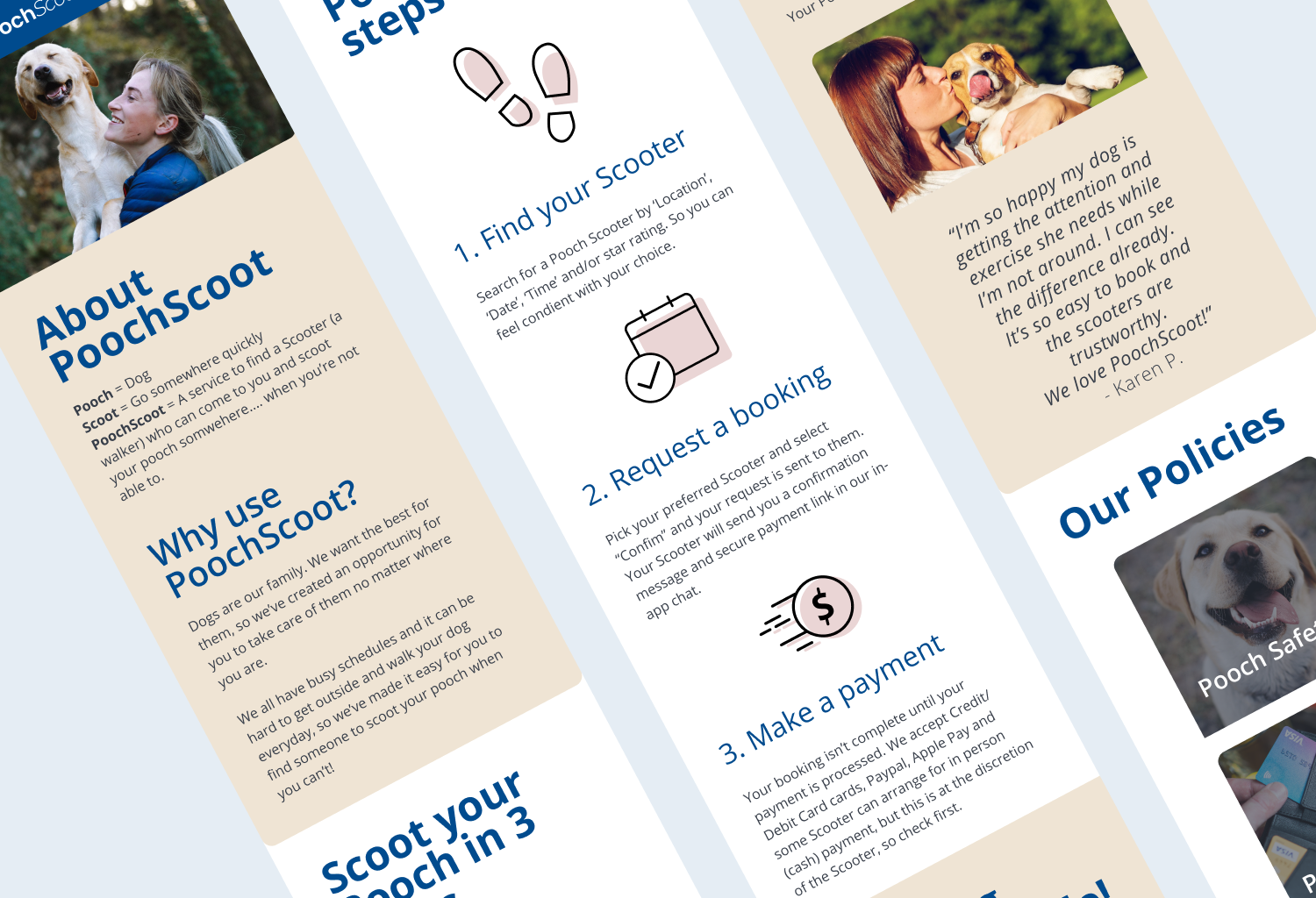
A project request was to provide designs showing how the app designs would extend to a desktop/tablet website.
6. Prototype
A final prototype was created to share with the client to have a realistic app-like experience. The prototype was set up in a way to show the client the experience of a user first exploring around the app before deciding to make a booking, paying for the booking and checking their calendar to see the booking added.
The outcome
This project was for my final assignment for the RMIT Online User Interface Design course. Yes, I passed. Phew!